
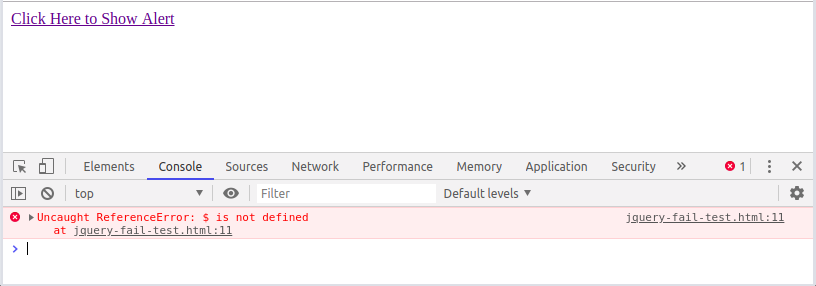
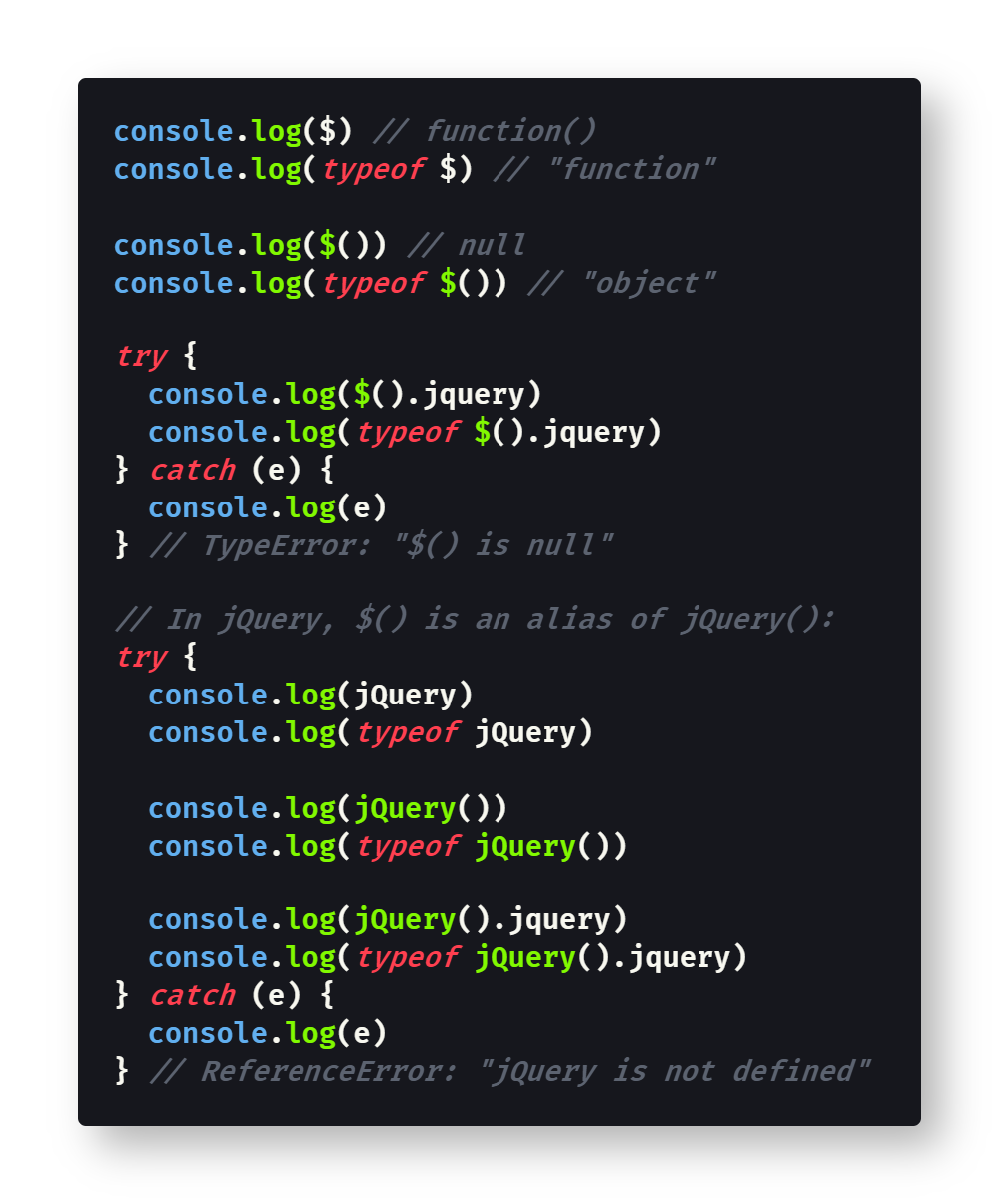
How to Check if jQuery Is Loaded on a Page Using JavaScript | by Dr. Derek Austin 🥳 | Coding at Dawn | Medium

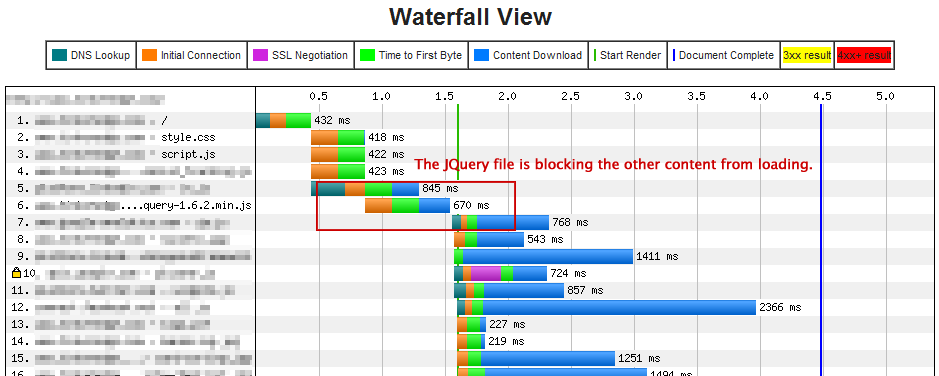
javascript - How to make JQuery load on top of head tag before everything - WordPress Development Stack Exchange

Event "load" fires before or after event "ready". This is a little confusing. · Issue #5075 · jquery/jquery · GitHub

javascript - How to make JQuery load on top of head tag before everything - WordPress Development Stack Exchange